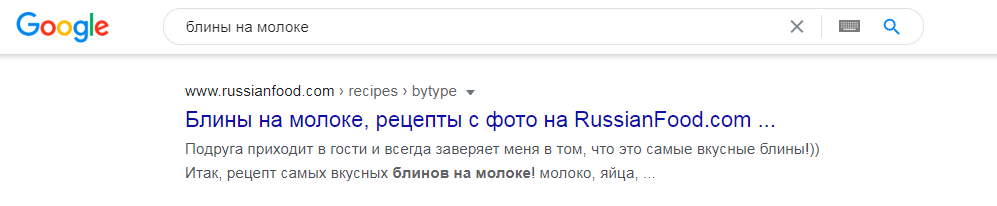
Посмотрите и скажите, на какой из этих вариантов вы бы кликнули. На этот:

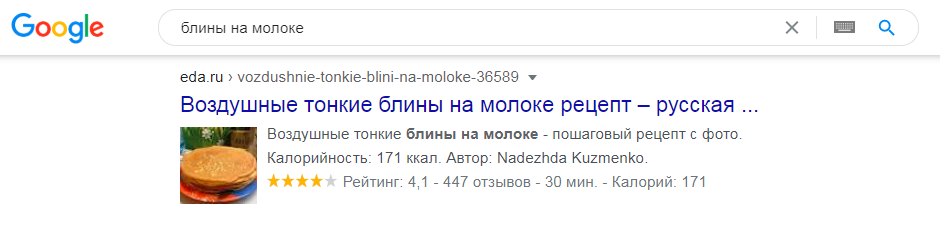
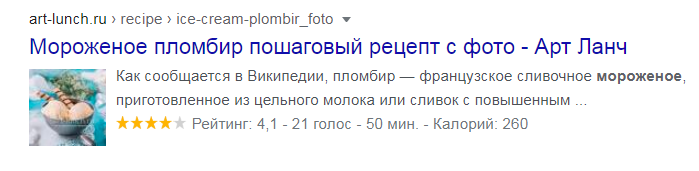
Или этот:

На втором виден рейтинг, количество отзывов, время приготовления и даже количество калорий. А то, что у рецепта есть автор, многократно повышает доверие — это не очередной безликий “текстик из интернета”. Как минимум хочется зайти на и посмотреть. Микроразметка делает свое дело — повышает кликабельность в поисковой выдаче и улучшает CTR.
Микроразметка показывает поисковым роботам, что на странице есть важный контент, на который нужно обратить особое внимание. Это реализуется с помощью специальных тегов в HTML-коде.
Вот зачем нужна микроразметка сайта:
- Делает сниппет красивее — в выдаче не простой набор букв, а звездочки с рейтинга, отзывы, быстрые ссылки, картинки (то, что вы разметите).
- Помогает сниппету занять больше места в выдаче — ссылка на ваш ресурс становится заметнее, её сложно пропустить.
- Выделяет вас на фоне конкурентов — между размеченной и неразмеченной страницей чаще выбирают первый вариант.
- Повышает релевантность — благодаря семантической разметке поисковые системы лучше понимают, какой контент на странице.
Что можно разметить
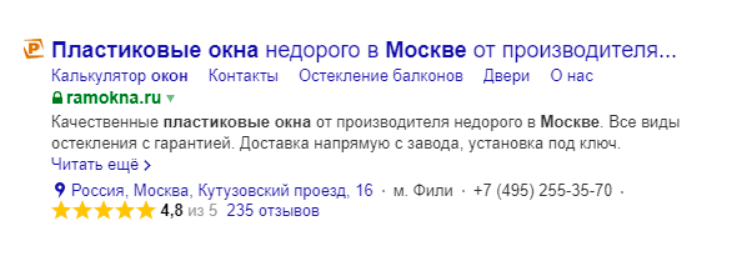
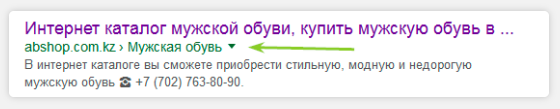
Страницу контактов — с помощью микроразметки Organization можно разметить адреса организации, телефон, почтовый индекс, электронный адрес. Выглядит так:

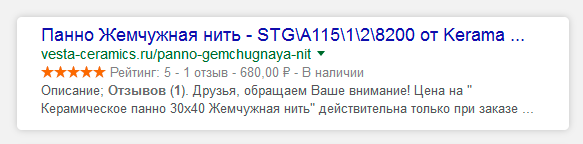
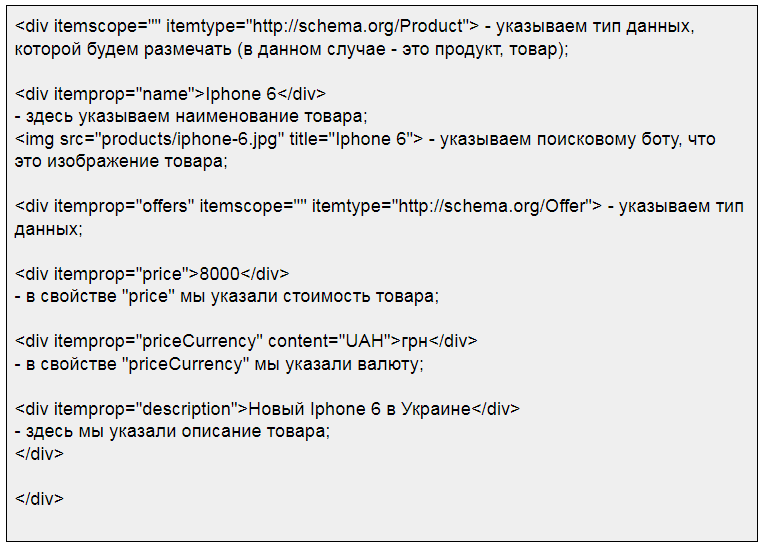
Карточку товара — с помощью микроразметки Product. Разметить можно все, что есть на странице — цену, отзывы, рейтинг, статус “В наличии”. Пример:

Рецепты — можно вывести информацию о времени приготовлении, калорийности, рейтинге блюда. Логично разметить картинки, чтобы пользователи видели, как выглядит готовый результат.

Хлебные крошки — делают урлы привлекательнее. Реализуются с помощью BreadcrumbList:

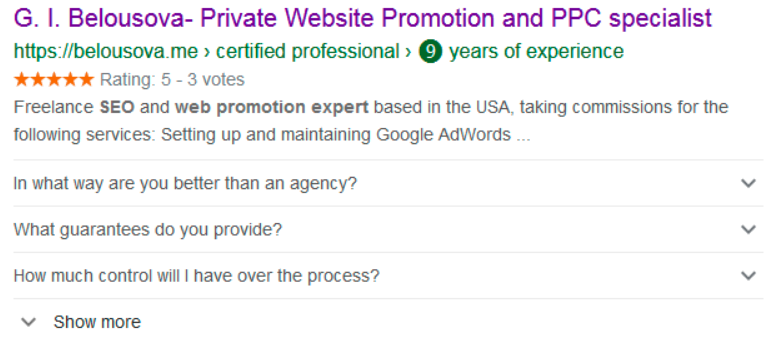
Ответы на часто задаваемые вопросы — разметка FAQ. Позволяет получить быстрый ответ. Пример:

- Статьи — с помощью Article добавляют авторство, дату размещения, картинки, краткое описание, подзаголовки. Полезно для инфосайтов.
Это только основные элементы, которые можно разметить. При желании можно вывести в результаты поиска что угодно — карусель, оценку компании, интерактивный список концертов, инструкции с фото или даже строку поиска. Больше об этом здесь — https://developers.google.com/search/docs/guides/search-gallery?hl=ru.
Языки микроразметки
Schema.org
Используется для отображения в выдаче поисковых систем — Яндекс, Гугл, Bing. Реализуется с помощью объекта (itemscope), типа объекта (itemtype) и его свойства (itemprop). Вот так это выглядит в коде:

Open Graph
Язык для улучшения сниппетов в социальных сетях. Его придумали в Facebook. Работает также в мессенджерах типа Telegram или Skype.
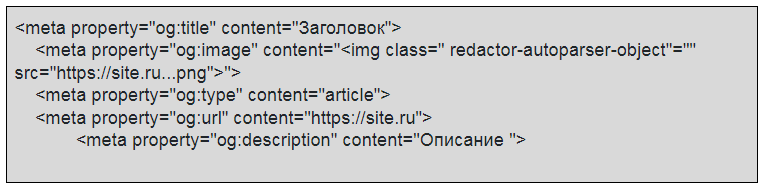
При внедрении микроразметки Опенграф важно указать имя объекта (og:title), его тип (og:type), канонический урл (og:url) и изображение (og:image). Дополнительно можно указать краткое описание, название сайта, сделать ссылки на аудио или видеофайлы. Пример кода:

Как добавить микроразметку schema org
С помощью генераторов микроразметки
У Гугла есть крутой инструмент — Мастер разметки структурированных данных (https://www.google.com/webmasters/markup-helper/u/0/). Для разметки нужно указать адрес страницы, выбрать тип микроразметки и отметить необходимые данные. В конце сгенерируется HTML-код, который следует добавить на сайт. Готовый результат можно выбрать в формате микроданных или JSON.
С помощью плагинов
Самый простой вариант — находите плагин под свою CMS, устанавливаете на сайт, размечаете все, что нужно. Можно легко подобрать бесплатные решения для любой админки — WordPress, Opencart, Bitrix, Joomla.
Вручную
Придется повозиться, но можно сэкономить. Вся суть микроразметки сводится к тому, чтобы обернуть описание конкретного типа в контейнер с указанием схемы (например, <div itemscope itemtype=»http://schema.org/Organization» >) и разметить отдельное свойство (например, <span itemprop=»streetAddress»>).
После лучше проверить результат и убедиться, что он проходит валидацию. Это поможет избежать ошибок. Для проверки структурированных данных используют инструмент от Гугл — https://search.google.com/structured-data/testing-tool/u/0/. Если что-то не так, вы увидите ошибки и рекомендации по их устранению.
Разметка НЕ гарантированно попадет в выдачу
Даже если вы все реализовали правильно, микроразметка может НЕ появиться в результатах выдачи. Поисковые системы воспринимают её как рекомендации, а не руководство к действию.
Со своей стороны важно сделать все необходимое, чтобы улучшить привлекательности сниппета. Хорошо работают такие приемы:
- Корректное внедрение микроразметки на страницах.
- Использование в тайтле выгод для клиента и применение разных модификаций фраз, побуждающих к действию — “Купить”, “Скидки”, “Гарантия”, “Дешево”. При этом лучше делать тайтл не больше 70-ти символов, потому что он все-равно обрежется.
- В дескрипшене лучше использовать информацию о распродаже или бесплатной доставке.
- Для привлечения внимания хорошо работаю emoji — в тайтле или дескрипшене. Только без фанатизма.
- Чтобы найти идеи для выгод, можно подсмотреть объявления из контекстной рекламы на поиске. Там много интересного.
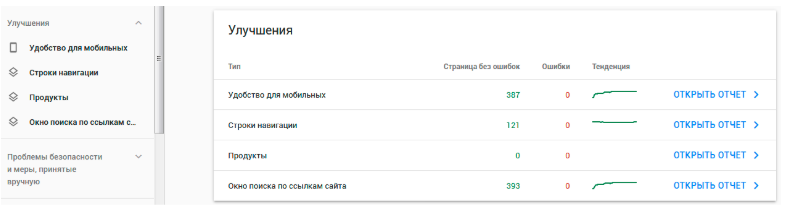
Чтобы проверить, какая микроразметка подхватилась, можно зайти в Google Search Console.

Там же будет информация об ошибках и рекомендации по их устранению.
Влияет ли микроразметка на позиции сайта
Напрямую — нет. Но наличие привлекательного сниппета влияет на поведенческие факторы и заставляет пользователей чаще кликать на ваш сайт в результатах выдачи. Поисковые системы видят, что ваш ресурс нравится пользователям и может улучшить его позиции.
Поэтому внедрение микроразметки является обязательным этапом продвижения. Если вы действительно хотите добиться хороших результатов.

0